WordPressのブロックエディタ(Gutenberg)に対応した、コードの埋め込みをするプラグインを探してみましたので、その結果をまとめます。ブロックエディタ以前は「Crayon Syntax Highlighter」が定番でしたが、それを代替するプラグインとしても参考にしてみてください。
プラグインの世間での評判を調べてみる
いくつかのブログをチェックしてみたところ、「Highlighting Code Block」の評判が比較的高いという感じです。
次の記事でお勧めしているプラグイン→Highlighting Code Block

次の記事でお勧めしているプラグイン→Highlighting Code Block

次の記事でお勧めしているプラグイン→Highlighting Code Block

次の記事でお勧めしているプラグイン→SyntaxHighlighter Evolved
次からそれぞれをリポートします。なお、以前は各プラグインをアクティブにして公開していましたが、相性の問題で表示が崩れてしまう症状が出ましたので、現在「ソースコードブロック」以外は、表示画面を画像に変更させていただいています。
ブロックエディタ標準の「ソースコードブロック」
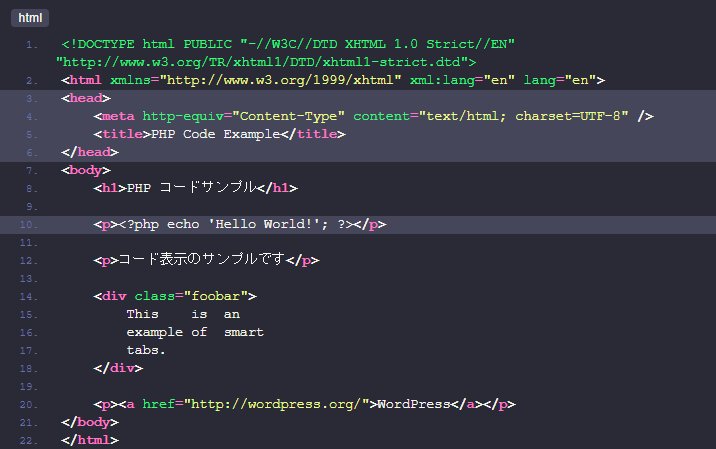
次は、ブロックエディタ標準の「ソースコード」を使用した例です。単色で行番号も表示されないという、極めてシンプルなものとなっています。
右サイトバーで「言語」が選択できますが、選択をしても変化しません。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>PHP Code Example</title>
</head>
<body>
<h1>PHP コードサンプル</h1>
<p><?php echo 'Hello World!'; ?></p>
<p>コード表示のサンプルです</p>
<div class="foobar">
This is an
example of smart
tabs.
</div>
<p><a href="http://wordpress.org/">WordPress</a></p>
</body>
</html>| 管理画面 | 日本語 |
| 言語選択(カラー) | ×(指定はできるが機能せず) |
| タイトル表示 | × |
| 行番号表示 | × |
| 先頭行の番号指定 | × |
| 表示画面テーマ | × |
| 管理画面での表示確認 | × |
| URLリンク化 | × |
| フォント | × |
| フォントサイズ | 〇 |
| 行の折り返し | 折り返し有り |
| ハイライト行指定 | × |
| コピーボタン | × |
| フルスクリーンボタン | × |
| コード実行ボタン | × |
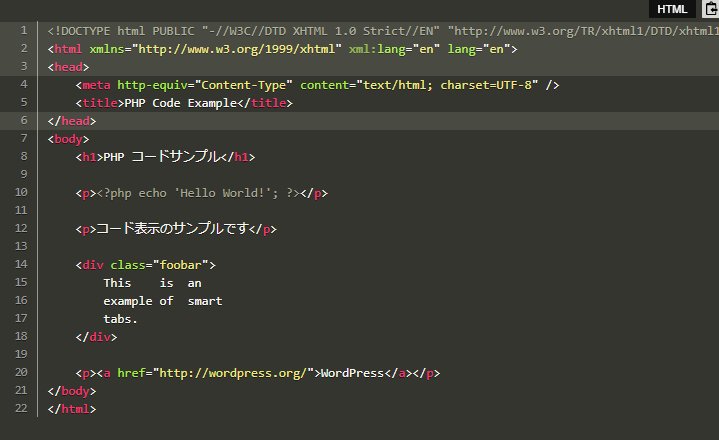
Highlighting Code Block
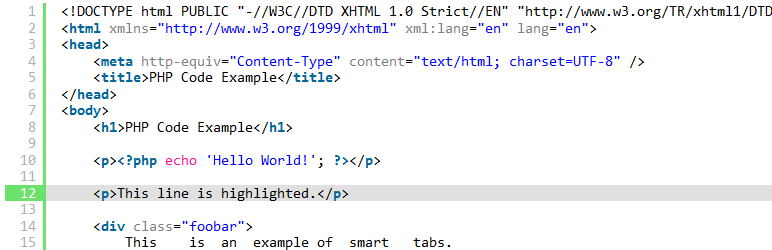
一番人気っぽい「Highlighting Code Block」です。ブロック最下にオプション指定欄があり、「言語」の選択、「ファイル名」の設定、「data-line属性値」でハイライト行の指定ができます。
ブロック選択中、 右サイトバーで「行番号」の表示の有無が指定できます。

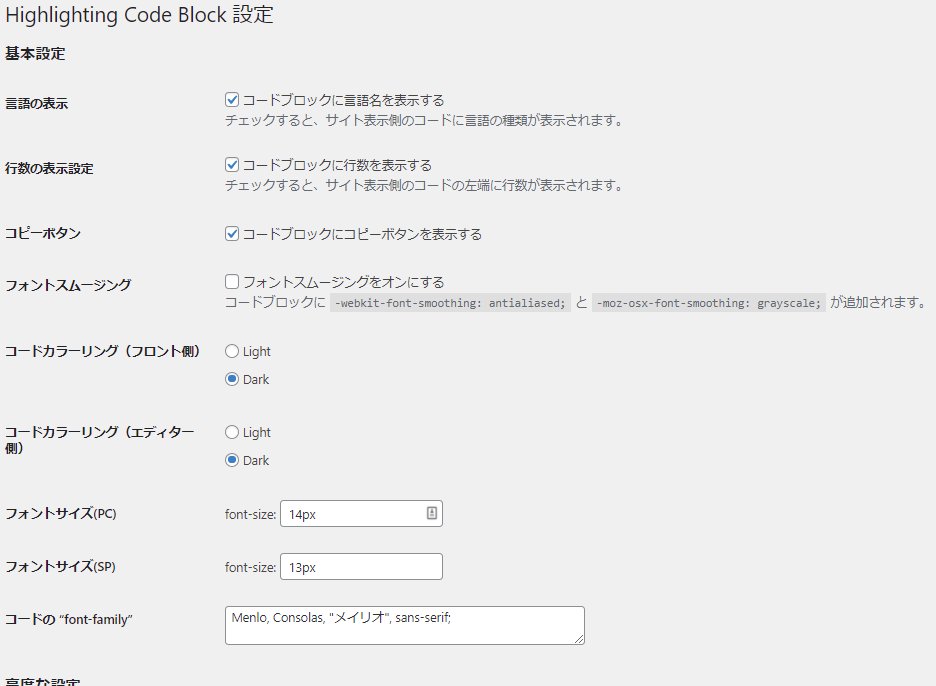
インストールすると管理メニュー(右サイトバーのメニュー)の「設定」に[HCB設定]メニューが追加され、そこで、フォント、フォントサイズ、などの設定ができます。ちなみに、コードが反転表示しているのは「コードカラーリング(フロント側)」を「Dark」にしているためです。 設定画面は日本語表記です。

| 管理画面 | 日本語 |
| 言語選択(カラー) | 〇 |
| タイトル表示 | 〇(指定しないと言語表示) |
| 行番号表示 | 〇 |
| 先頭行の番号指定 | × |
| 表示画面テーマ | Light/Darkの2種類 |
| 管理画面での表示確認 | × |
| URLリンク化 | × |
| フォント | 〇 |
| フォントサイズ | 〇(PC/SPそれぞれ可) |
| 行の折り返し | 折り返し無し |
| ハイライト行指定 | 〇(例:1-3,6) |
| コピーボタン | 〇 |
| フルスクリーンボタン | × |
| コード実行ボタン | × |
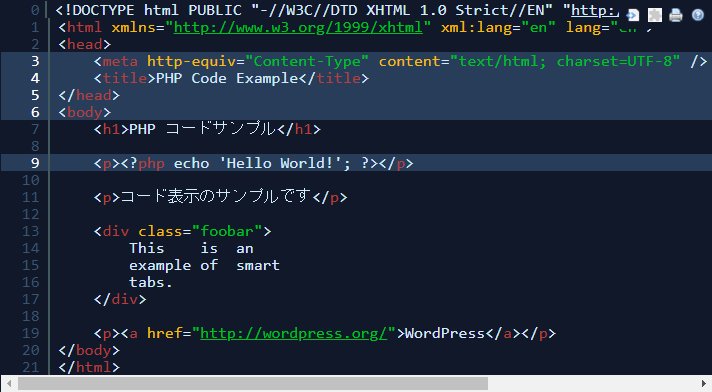
SyntaxHighlighter Evolved
「SyntaxHighlighter Evolved」です。ブロック選択中、 右サイトバー(日本語表記)で「コード言語」「行番号」の有無、「最初の行番号」「ハイライト行」「URLをクリック可能にする」といった指定もできます。
「コード言語」を指定しないと、「プレーンテキスト」が選択されていて、コードの色分けがなされないようなので要注意です。

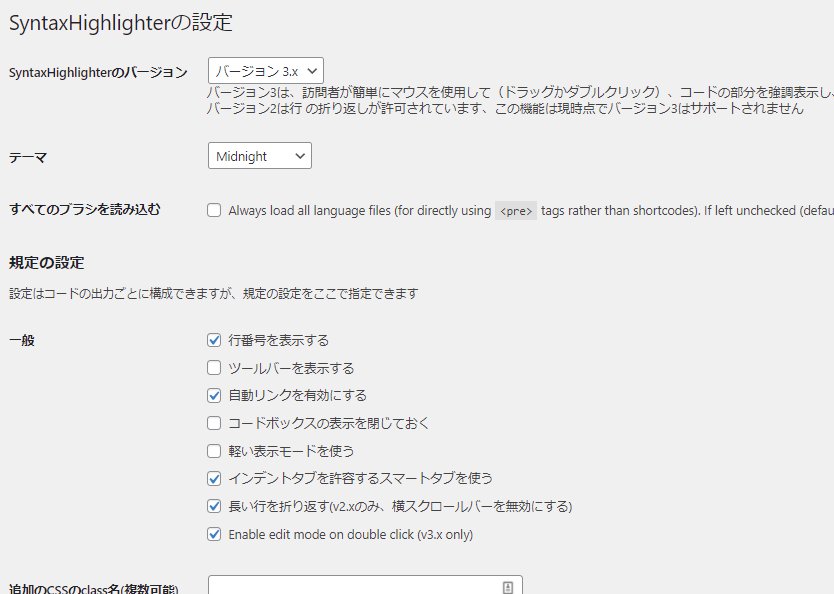
インストールすると 管理メニュー の「設定」に「SyntaxHighlighter」メニューが追加され、 そこでテーマ(反転しているのは「Midnight」を選択しているためです)をはじめとするいろいろな設定ができます。設定画面は日本語表記です。
このプラグインは、バージョン2とバージョン3の切り替えができますが、バージョンが3のほうが高機能ということでもなく、それぞれ特徴があるようです。個人的にはバージョン2のほうが使いやすいような気がします(折り返しの有無やコピーボタンはバージョン2しか使えません)。

| 管理画面 | 日本語 |
| 言語選択(カラー) | 〇 |
| タイトル表示 | × |
| 行番号表示 | 〇 |
| 先頭行の番号指定 | 〇 |
| 表示画面テーマ選択 | 複数テーマから選択可 |
| 管理画面での表示確認 | × |
| URLリンク化 | 〇 |
| フォント | × |
| フォントサイズ | × |
| 行の折り返し | 折り返し有り/無し切り替え可(バージョン2のみ) |
| ハイライト行指定 | 〇(例:1-3,6) |
| コピーボタン | 〇(バージョン2のみ) |
| フルスクリーンボタン | ×(バージョン2のみ別ウィンドウ表示は可) |
| コード実行ボタン | × |
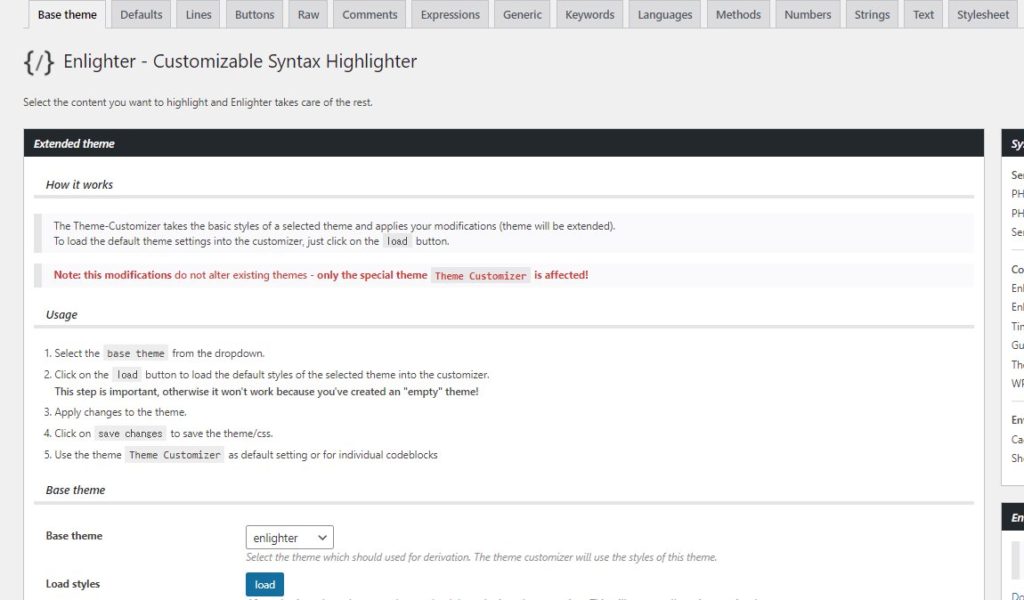
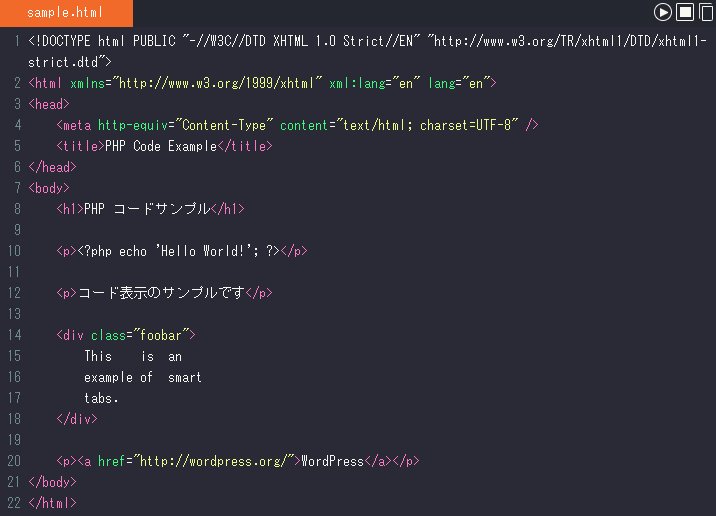
Enlighter
「Enlighter」です。ブロック選択中、 右サイトバーで「Language」(言語)、「Speciallines」(特別な行)でハイライト行、 Lineoffset(最初の行番号)、「Theme」(テーマ)といった指定もできます。
そのほか、コード表示時に右上のアイコンを選択すると、別ウィンドウでソースを表示したり、生コード(色のない単色表示)に切り替えることができます。
表示中、カーソル行がハイライト表示されるのも、ちょっといい感じですね。

インストールすると 管理メニュー に「Enlighter」が追加され、 そこでテーマをはじめとする設定ができます。設定画面は英語表記です。


| 管理画面 | 英語 |
| 言語選択(カラー) | 〇 |
| タイトル表示 | 〇(指定しないと言語表示) |
| 行番号表示 | 〇 |
| 先頭行の番号指定 | 〇 |
| 表示画面テーマ選択 | 複数テーマから選択可 |
| 管理画面での表示確認 | × |
| URLリンク化 | × |
| フォント | × |
| フォントサイズ | × |
| 行の折り返し | 折り返し有り/無し切り替え可 |
| ハイライト行指定 | 〇(例:1-3,6) |
| コピーボタン | 〇 |
| フルスクリーンボタン | ×(生コード表示、別ウィンドウ表示は可) |
| コード実行ボタン | × |
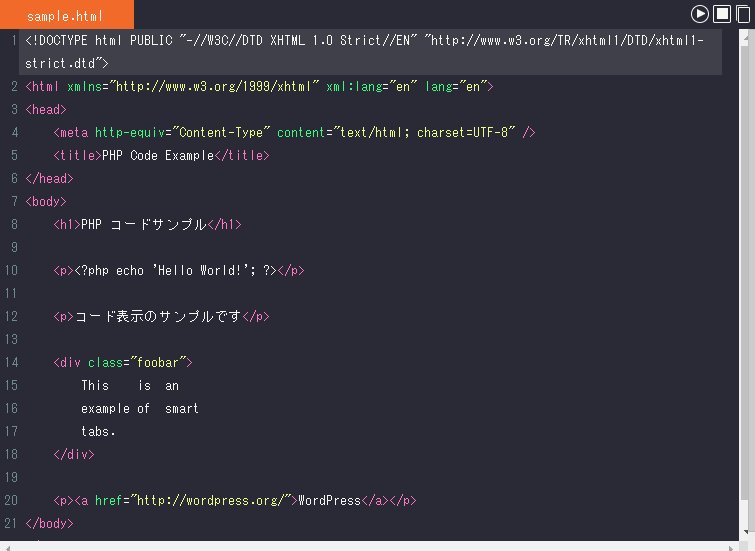
CodeMirror Blocks
新たに、「CodeMirror Blocks」というプラグインを発見しましたが、これもなかなかの優れものです。
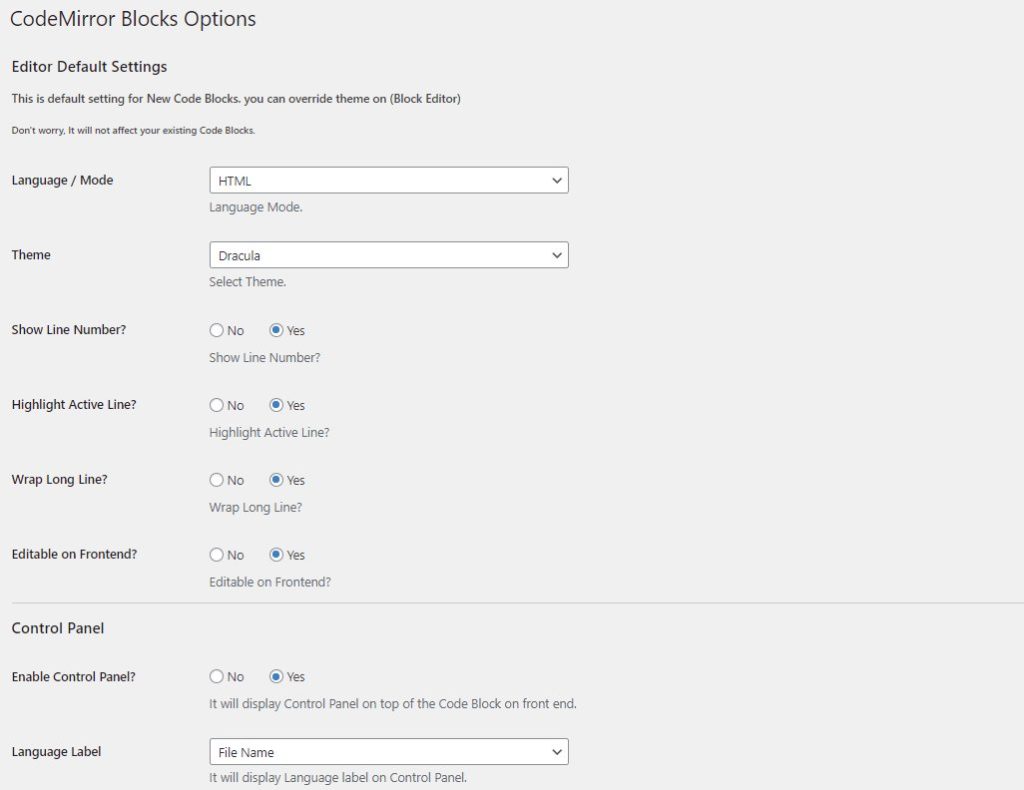
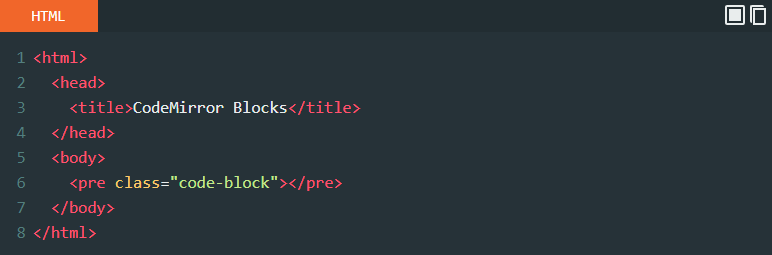
右サイトバーの「CodeMirror Panel Settings」の「Langage Label」で、1行目(下記オレンジ枠部分)の表示指定ができます。その下の「CodeMirror Settings」で言語名と、テーマが40種類ぐらいから選べます。
その下の「Line Settings」では、行番号の有り/無し、選択中の行のハイライト化をするか/しないか(表示中行クリックした部分がハイライト表示される)、行の折り返しの有り/無し、表示中のコード編集ができる/できないといった設定ができます。ハイライト行を指定する機能はないようです。
右上のボタンは左から、コードの実行、フルスクリーン化、コードのコピーの機能があります。コードの実行をクリックすると、コードブロックの下に結果が表示されるのが、なかなかユニークです。
上記のオプションが管理メニュー(右サイトバーのメニュー)の「CodeMirror Blocks」からも設定できるのが気が利いていると思います。設定画面は英語表示です。

このプラグインですが、下画面のようにWordPressの編集中も実際と同じように色分け表示される(他のプラグインは単色表示です)ので違和感が少ないです。ここポイント高いですね。


| 管理画面 | 英語 |
| 言語選択(カラー) | 〇 |
| タイトル表示 | 〇 |
| 行番号表示 | 〇 |
| 先頭行の番号指定 | 〇 |
| 表示画面テーマ選択 | 複数テーマから選択可 |
| 管理画面での表示確認 | 〇 |
| URLリンク化 | × |
| フォント指定 | × |
| フォントサイズ指定 | × |
| 行の折り返し | 折り返し有り/無し切り替え可 |
| ハイライト行指定 | × |
| コピーボタン | 〇 |
| フルスクリーンボタン | 〇 |
| コード実行ボタン | 〇 |
まとめ
「Highlighting Code Block」は、何も考えないでそれなりの表示をしてくれる点で、一番バランスがいいように思います。「SyntaxHighlighter Evolved」は、見せ方に凝れるプラグインといった感じです。「Enlighter」はより高機能ですが、設定項目が多すぎて使いこなすのに余計なエネルギーが必要となるでしょう。
追加で見つけた「CodeMirror Blocks」も、「Highlighting Code Block」並みに使い勝手がいいと思いますし、他のプラグインにはない機能があって、おもしろいですよ。














コメント
[…] 記事内にVBAやpythonのコードを表示したいHighlighting Code Block が人気で無難https://wagtechblog.com/blog/wordpress/highlighting-code-block.htmlWordPressでソースコードの埋め込み用プラグイン4つを試すhttps://webservice.tokyo/source-code/ […]
[…] https://webservice.tokyo/source-code/ […]
[…] https://webservice.tokyo/source-code/ Web WebWoedPress tonaをフォローする tona | となりのITサポーター tona | となりのITサポーター […]
[…] […]