WordPressでWebサイトを紹介するときに、ブログカードが使われることが多くなっているようです。自分のWebサイトが第三者によって紹介されること、自分で自分のWebサイトを紹介することを想定するなら、やはりブログカードの設定はWordPressを使用するうえでのたしなみと言えるでしょう。
なお、ここでの説明はテーマ「Cocoon」を前提としています。
ブログカードの設定をしていないとどうなるか?
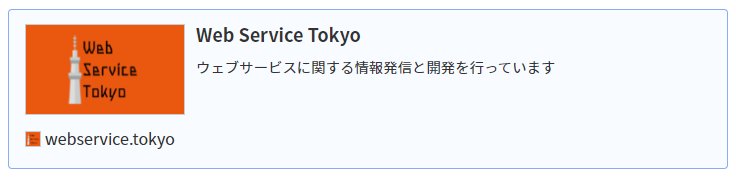
次は、ブログカードの設定をしてある、本Webサイトを紹介したときのブログカードです。

このように、ブログカードには「サイト名」「キャッチフレーズ」「ホームイメージ画像」「サイトアイコン画像」がレイアウトされます。
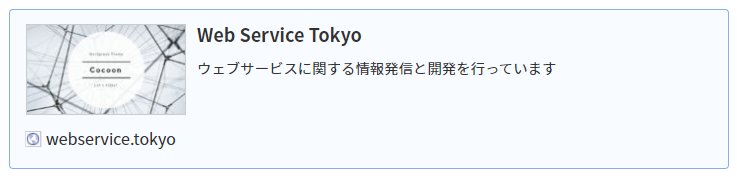
それでは、ブログカードの設定をしていないと、どう表示されるのでしょうか? それが次です。

このように、ホームイメージ(左上の大きな画像。 「Cocoon」 の場合は、デフォルトでこの画像が表示される)とサイトアイコン(左下の小さい画像) が、実際のブログ内容と乖離したものになり、アピール性がとても低くなってしまいます。これではとても興味をもって訪れてくれる人はいないでしょう。
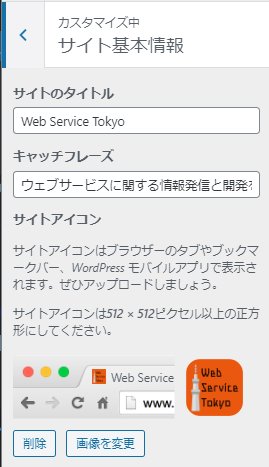
サイトアイコンを設定するには
サイトアイコンは、WordPressのメニューで「外観」→「カスタマイズ」→「サイト基本情報」で設定できます。また、ブログカードにはここで設定した「サイトのタイトル」「キャッチフレーズ」も反映されますので、そちらの設定も再確認しておくといいでしょう。

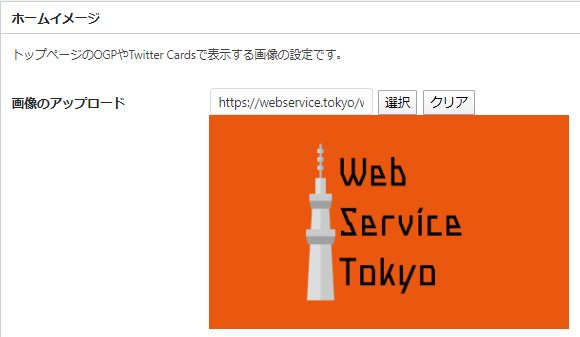
ホームイメージを設定するには
テーマ「Cocoon」でホームイメージを設定するには、 WordPressのメニューで「Cocoon設定」→「Cocoon設定」→「OGP」タブを開き、その中の「ホームイメージ」で設定できます。

ホームイメージがブログカードに反映されないときは
上記を行ったのち、ブログカードを実際に貼り付けてみると、ホームイメージが反映されていないことがあります。これはキャッシュが効いているのが原因であることが多いようです。
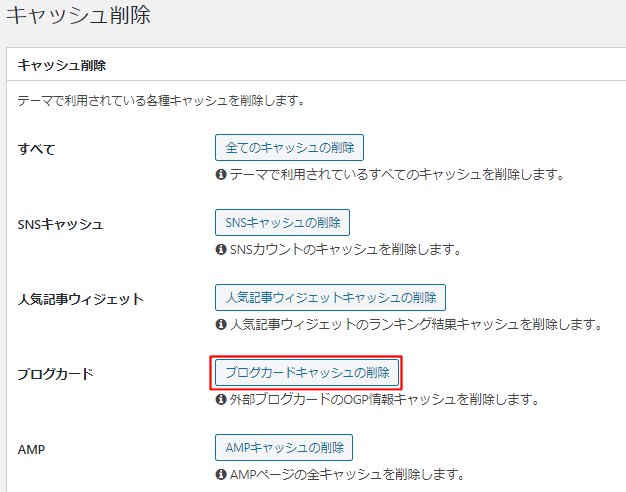
キャッシュをクリアするには、 WordPressのメニューで「Cocoon設定」→ 「キャッシュ削除」→「ブログカードキャッシュの削除」をクリックします。

非WordPressサイトのブログカードを設定するには
WordPressのブログカードで、一般Webサイト(HTMLサイト)を貼り付けみると、次のようにサイトの縮小イメージが表示されたり、サイトアイコンが表示されません。

好きな「キャッチフレーズ」 「ホームイメージ画像」「サイトアイコン画像」 を表示するには、それぞれの画像を用意してHTML文書の先頭に次のタグを入れます。
まず<head>タグを差し替えます。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/websaite#" ><!-- OGP宣言(トップページ用)-->それから<head>~</head>の中に次のタグを追加します。
<meta property="og:url" content="https://kakunin.tokyo/" >
<meta property="og:title" content="確認くん.tokyo" >
<meta property="og:description" content="IPアドレスを確認するためのWebサービス・サイトです。" >
<meta property="og:image" content="https://kakunin.tokyo/images/homeimage.png" ><!-- ホームイメージ -->
<link rel="shortcut icon" href="https://kakunin.tokyo/images/favicon.ico" type="image/x-icon" ><!-- ファビコン -->
<link rel="icon" href="https://kakunin.tokyo/images/icon.png" ><!-- Android -->
<link rel="apple-touch-icon" href="https://kakunin.tokyo/images/icon.png" ><!-- iPhone -->また、上記に関連して用意した画像ファイルは次のとおりです。
- favicon.ico(ファビコン)
- homeimage.png(ホームイメージ)
- icon.png(iPhone/Androidホーム用)
ファビコンの必要性と手軽な作成方法
ファビコンは、Webブラウザにアイコンとして表示されたりするので、Webページを作成した際には必須と言える画像です。
ファビコンのファイル形式はicoとなります。icoファイルは、通常の画像エディタでサポートしていないことも多いのですが、あらかじめjpg、gif、pngなどで作成したものを、Webサービスサイトの「アイコン コンバータ」を使えば手軽に変換できます。
非WordPressサイトでサイトアイコンが表示されない
上記の記事にならってタグを入れてみたけれど、次のようにサイトアイコンが表示されないことがあります。

実は、サイトアイコンはgoogleに登録されたものが表示されています。逆にいえば、googleに登録されない限りは表示されません。
つまり、googleの検索ロボットが該当サイトに訪れてサイトに関する情報をデータ収集してくれることが条件となります。これがうまく行われれば、google検索結果で該当サイトが表示されたときに、ファビコンも表示されることになりますし、ブログカードのアイコンにもそれが反映されます。
したがって、とりあえずはgoogleの検索ロボットがいつ訪れてもいいようにしておくことが大事です。場合によっては数週間かかることもあるそうなので、あまりあせらず「そのうち登録されるだろう」ぐらいに思っていた方がいいかもしれません。
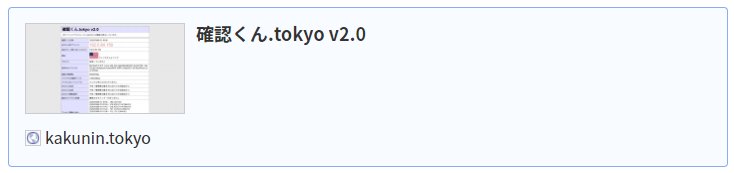
次は、サイトアイコンがうまく表示された例です。

ちなみに、ブログカードにサイトアイコンとして登録される画像ですが、favicon.icoが表示されるものと思っていたのですが、実際にはicon.pngのほうが表示されているようです。ただ、このあたりのしくみはいまいちわかりませんでしたので、今後の課題とさせていただきます。
参考までに、実際にブログカードを貼り付けてみたものです。イメージが少し違うのは、後日、画像をを修正したためです。本物なのでクリックできます。









コメント